
Webページといえば、色やデザインも大事ですよね。

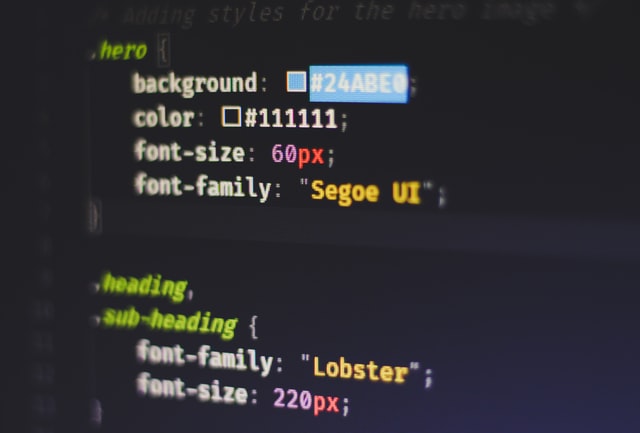
はい、ユーザに見ていただくため、サイト上でデザインを行う代表的な言語が、CSSです。
ホームページの構成を表すHTMLに対して、デザイン要素を別のファイルを用意して読み込みます。

うまく役割分担しているんですね。

もしホームページ制作の参考にされたいページなどあれば、ブラウザ上にて右クリックで「検証」を押してみると、ページの構成が見れます!
ご自身や、身の回りに詳しい方がいればご一緒に解析してみてください。

ありがとうございます!少し覗いてみます。

公式・個人含めて、CSSはいろんな表現をまとめたページがあるので参考にしてみてください。
補足ページ


コメント